APICloud接入
一、创建应用
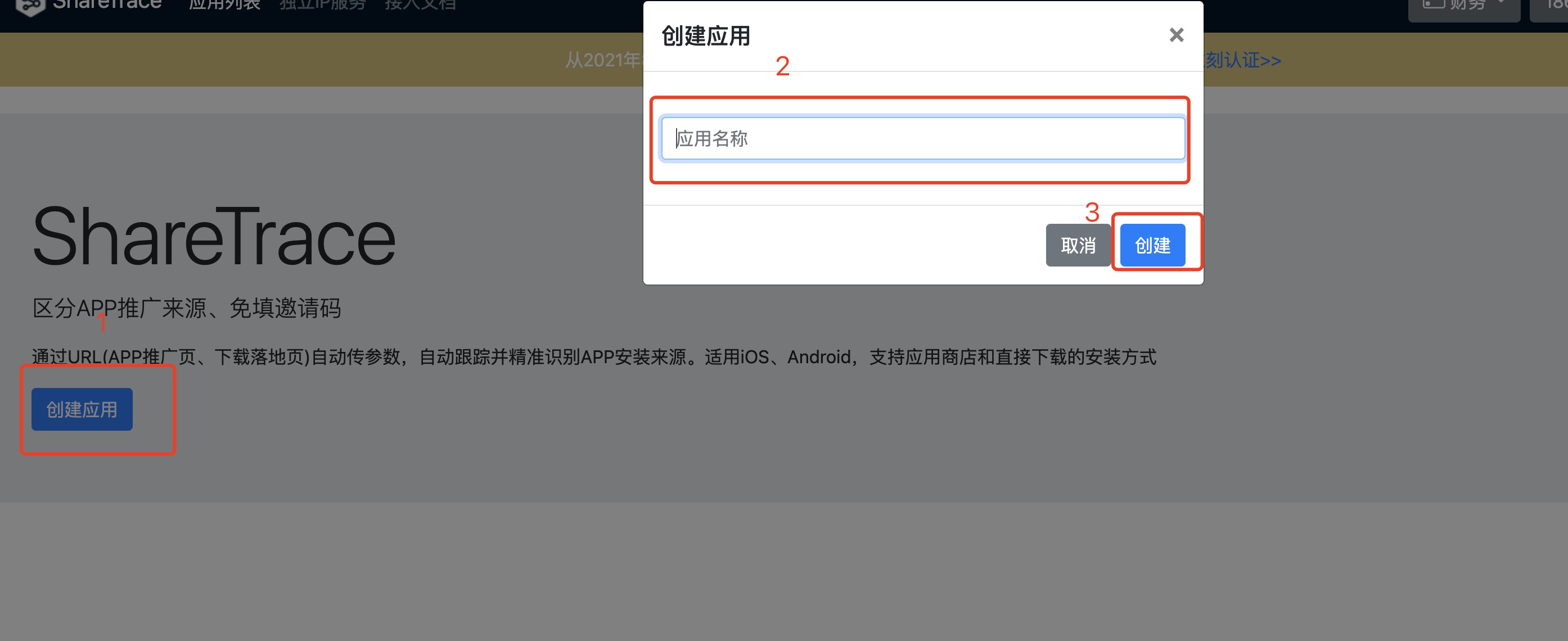
进入 ShareTrace 官网 注册账号,并在控制台中创建应用:

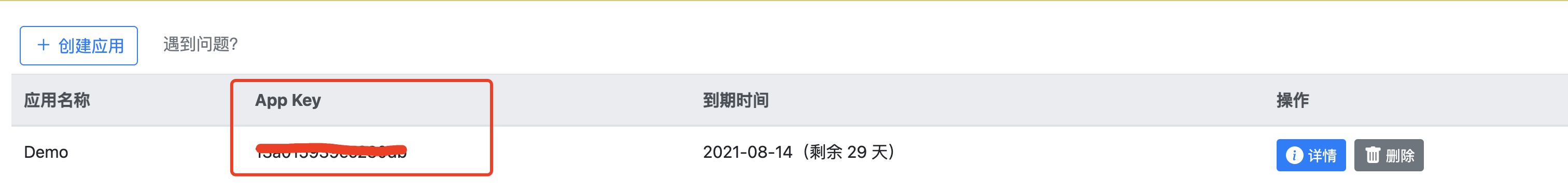
记录生成的appkey,后续的配置中要用到。

二、导入模块
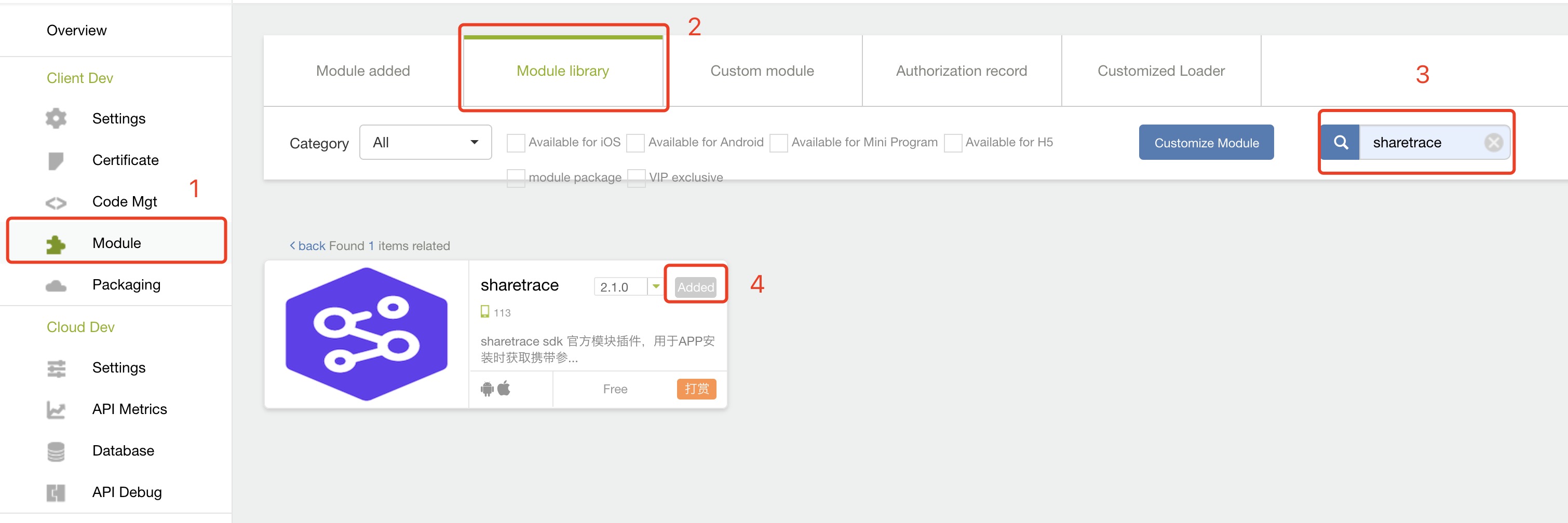
sharetrace 官方模块已上架到 APICloud 模块Store。可前往APICloud获取模块 按照 APICloud 官方文档添加模块。也可在 APICloud 控制台中,找到需要接入的 APICloud 应用,点击 模块 按钮,再点击模块库,搜索 “sharetrace”,找到模块后,点击模块右上角添加(如果已添加会显示成 added)。

三、配置
使用本模块需要到 sharetrace 申请 sharetrace 的开发者账号并创建应用并获取到appKey。
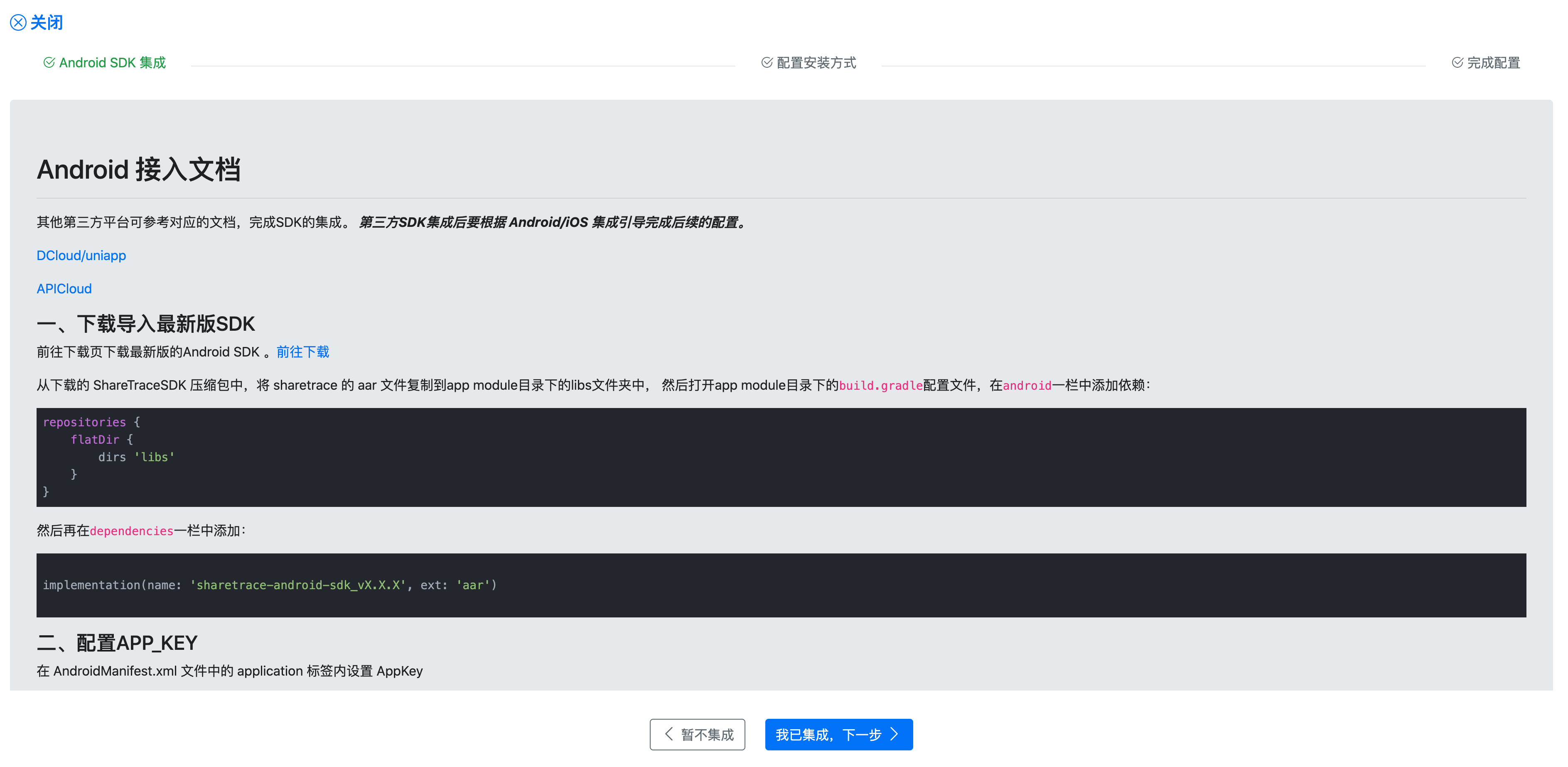
使用此模块之前需先配置 config.xml 文件,配置完毕,需通过云端编译生效,配置方法如下:
名称:sharetrace
参数:com.sharetrace.APP_KEY
配置示例:
<feature name="sharetrace">
<param name="com.sharetrace.APP_KEY" value="sharetrace分配的appKey"/>
</feature>
字段描述: com.sharetrace.APP_KEY:(必须配置)在 sharetrace 开放平台创建应用后,该平台会为每个应用分配一个appKey。
四、获取参数
模块导入后,在需要获取安装参数的页面调用getInstallTrace方法即可获取到携带的参数,代码示例:
var sharetrace = api.require('sharetrace');
sharetrace.getInstallTrace(function(ret){
api.alert({msg:JSON.stringify(ret)});
});
返回值ret:
类型:JSON 对象
内部字段:
{
code: 200, //结果码,200为请求成功,其他均为失败
msg: 'success', //结果信息
data: {
paramsData:'', //字符串类型;安装携带的参数
channel:'' //字符串类型;渠道
}
}
五、完成配置
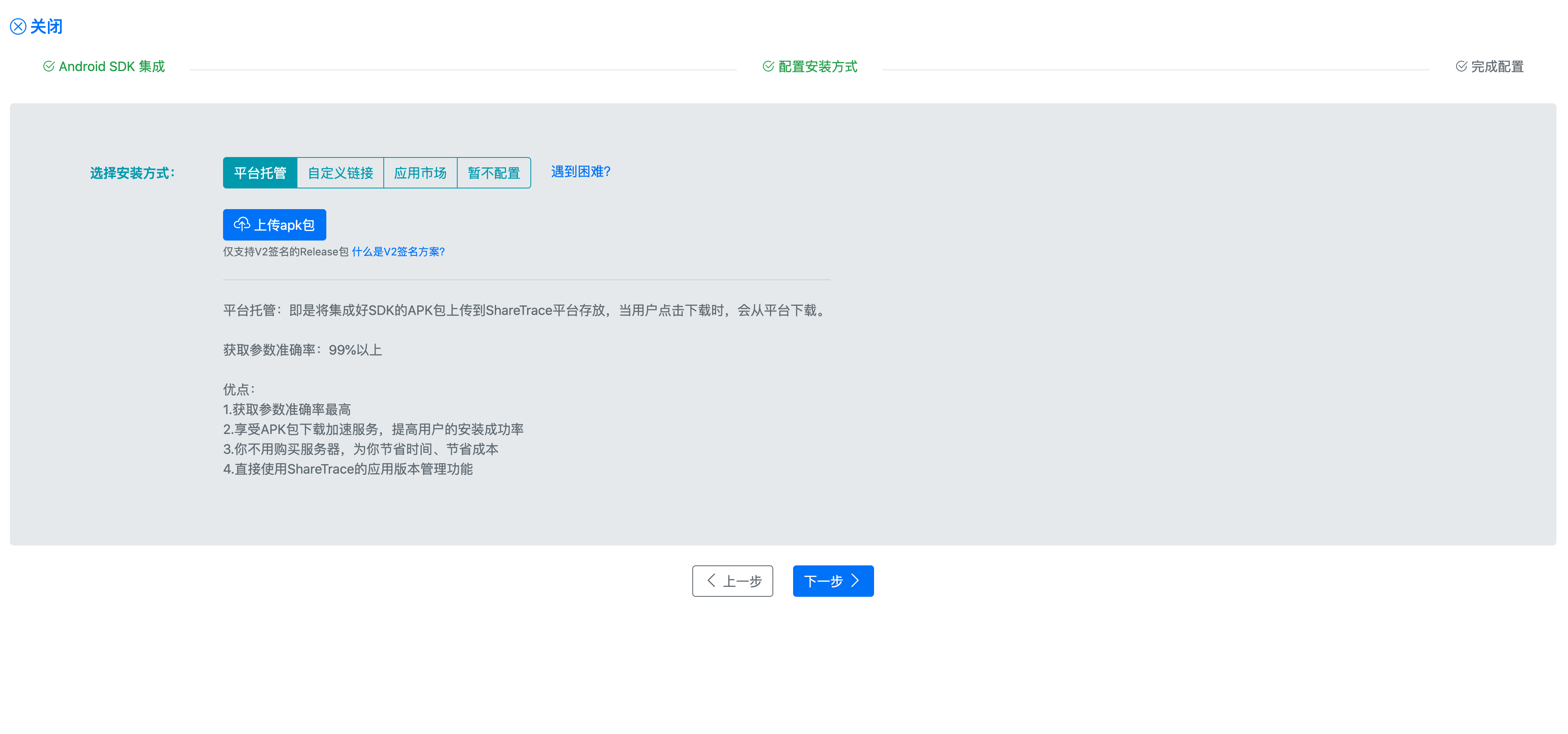
集成完成后,需要按照sharetrace官网的 Android/iOS 配置指引完成安装方式的配置才能获取到参数。(以Android为例,iOS类似)


根据自己实际需求选择相应的安装方式,如果应用还没有发布,可以选择暂不配置,该配置仅适用于开发测试,在上线前一定要记得修改。
安装方式说明:
- (1)自定义链接地址:即是你APP的安装包下载链接,如果你的安装包在自己的CDN上可以选择该项。
- (2)应用市场:填写应用包名即可,会自动打开应用市场下载,如果你的应用已经上架了应用市场可以选择该项。
- (3)平台托管:将你APP的安装上传到ShareTrace平台,你的用户下载时,直接从ShareTrace服务器下载,托管在ShareTrace服务器需要审核APP,托管可以提高获取参数的准确度。
- (4)暂不配置:只用于本地测试,适合在没有配置web SDK的情况下使用,在上线之前一定要修改为其他三种安装方式。
六、获取一键调起参数
Sharetrace支持通过标准的Scheme和Universal Links(iOS>=9),接入Sharetrace SDK后,在各种浏览器,包括微信,微博等内置浏览器一键调起app,并传递网页配置等自定义动态参数。配置只需简单几个步骤即可,如下:
6.1 开启一键调起功能
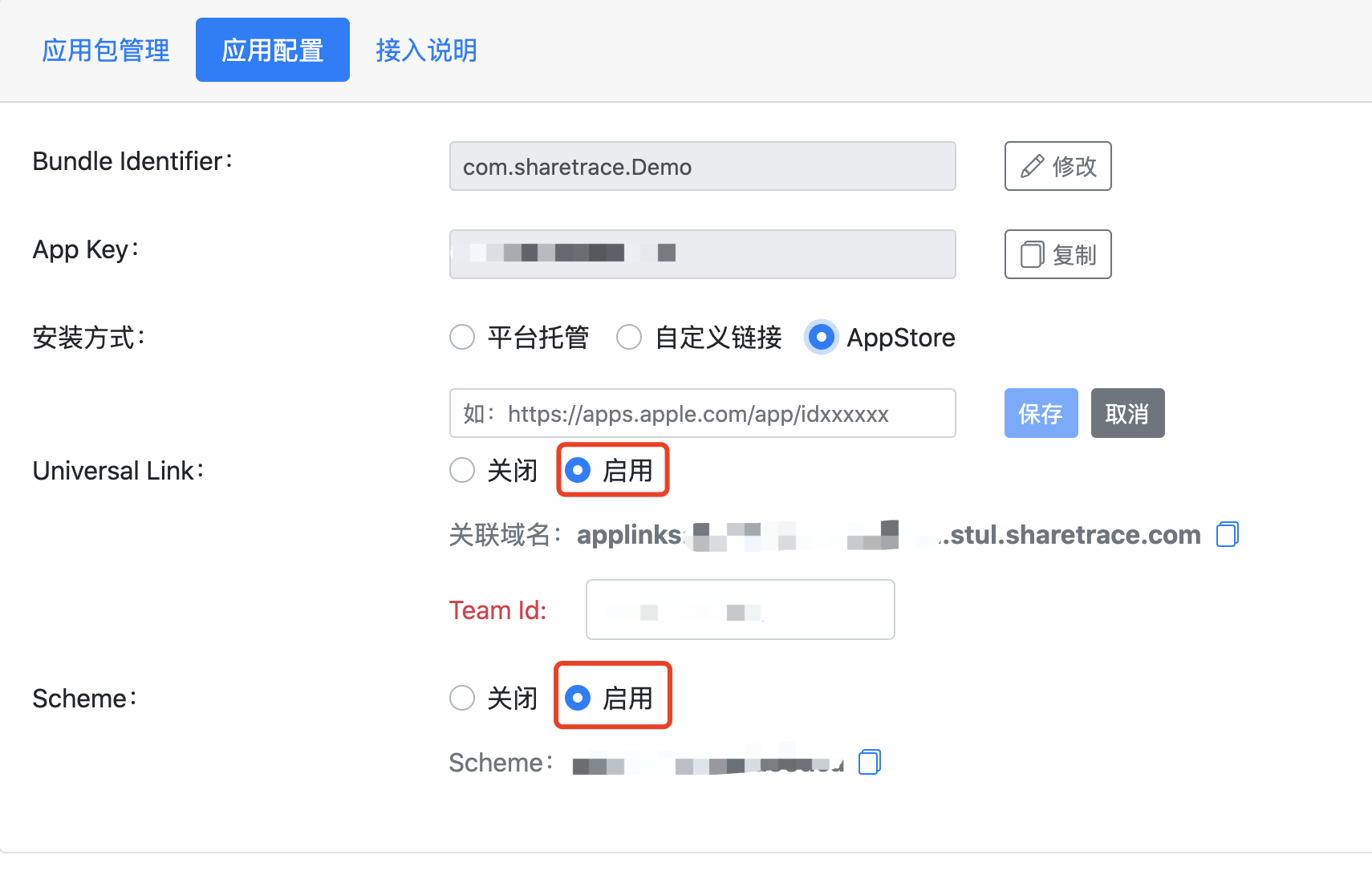
登录Sharetrace的管理后台,找到iOS配置,开启相关功能和填入配置

其中Team Id可以在Apple开发者后台查看; 同理,找到Sharetrace后台的Android配置,开启相关功能。
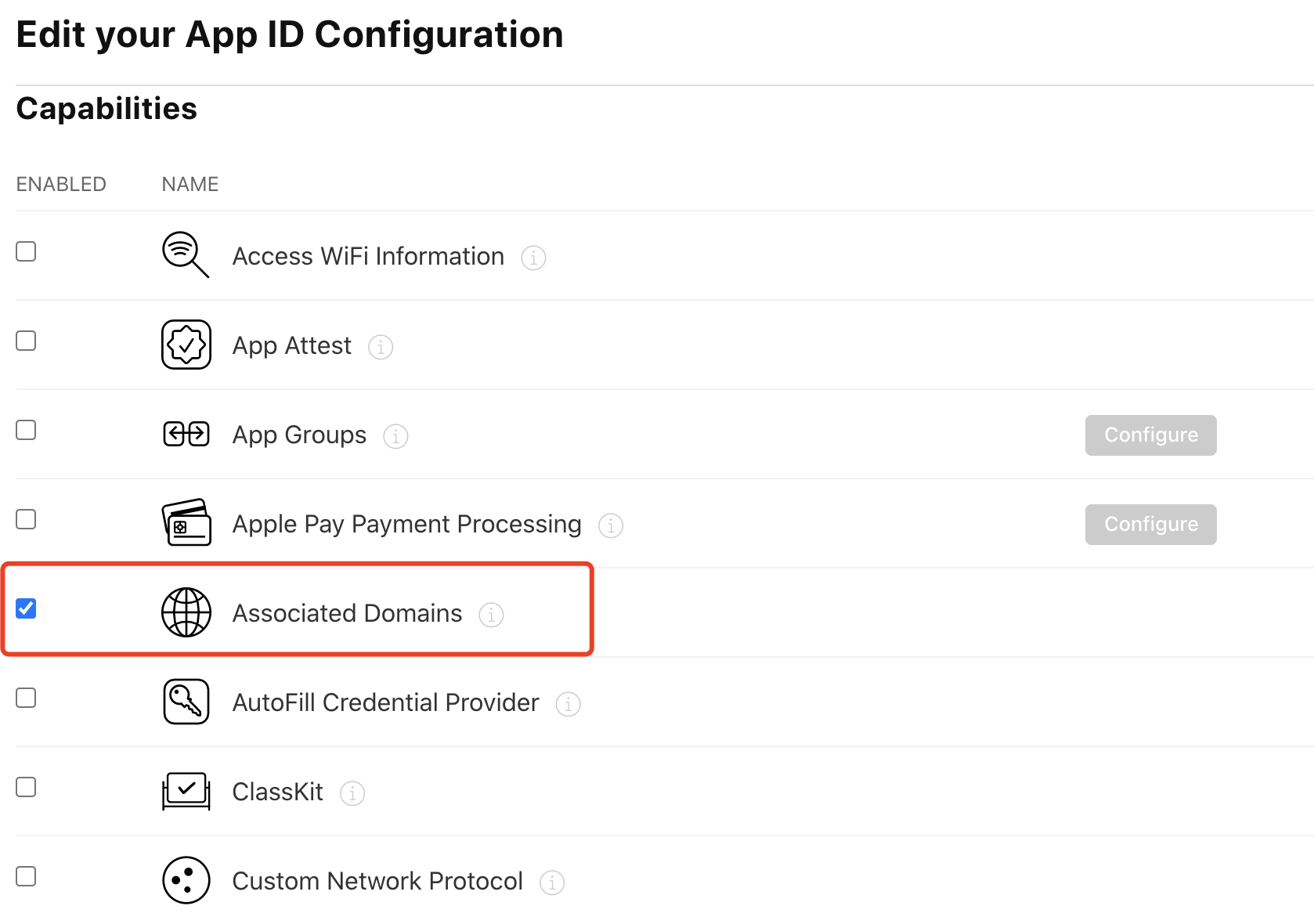
6.2 开启Associated Domains服务
登录到Apple管理后台,在Identifiers找到所需开启到App ID

注: 更新这个开关后,参考APICloud文档, 更新相应的mobileprovision证书, 否则iOS的Universal Link 无法正常使用。
6.3 应用相关配置
- 配置关联域名(Associated Domains),方法如下:
在widget\res下创建文件名为UZApp.entitlements的文件,UZApp.entitlements内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>com.apple.developer.associated-domains</key>
<array>
<string>applinks:填入Sharetrace分配的applinks</string>
</array>
</dict>
</plist>
其他问题可以参考【官方】通用链接(Universal Links)实现
- 配置Scheme
找到config.xml 文件, 填入如下内容:
<preference name="urlScheme" value="填入Sharetrace分配的Scheme" />
6.4 接口使用
<script type="text/javascript">
apiready = function() {
api.addEventListener({
name:'appintent'
}, function(ret, err) {
getWakeupTrace(ret);
});
};
function getWakeupTrace(intentRet) {
var sharetrace = api.require("sharetrace");
sharetrace.getWakeupTrace(intentRet, function(ret, err) {
alert(JSON.stringify(ret));
});
}
</script>
返回值ret:
类型:JSON 对象
内部字段:
{
code: 200, //结果码,200为请求成功,其他均为失败
msg: 'success', //结果信息
data: {
paramsData:'', //字符串类型;安装携带的参数
channel:'' //字符串类型;渠道
}
}
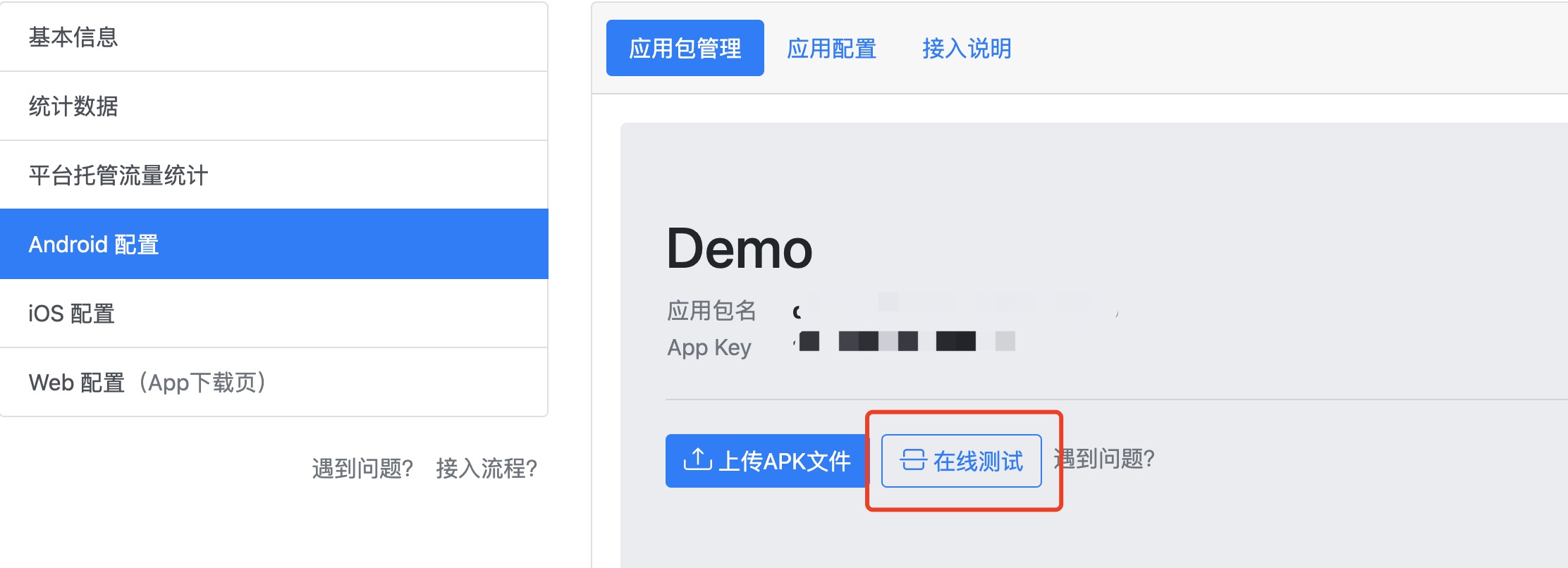
七、测试集成
sharetrace 提供在线测试的功能,方便测试集成是否成功。在线测试分为线上体验和开发测试。

7.1 线上体验:
用于测试线上流程是否正确,使用线上测试,填入自定义参数,扫描二维码,在下载页面点击安装,将按照在 sharetrace 后台配置的安装方式进行跳转或下载,如果安装方式配置设置的是暂不配置,请不要使用线上测试。

扫描二维码:

7.2 开发测试:
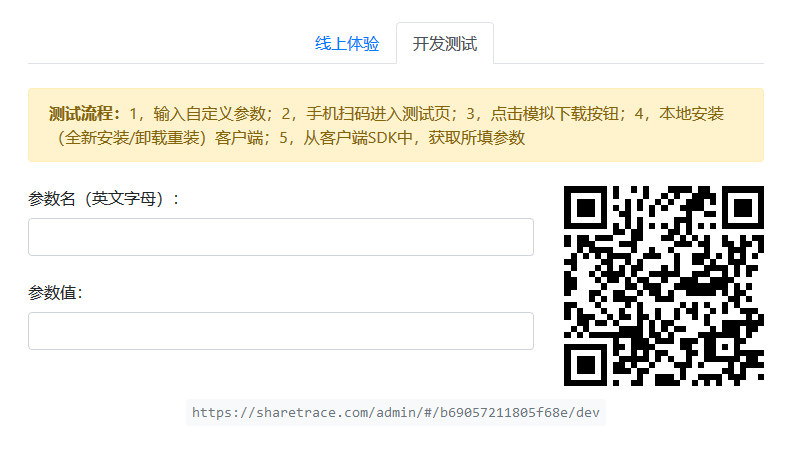
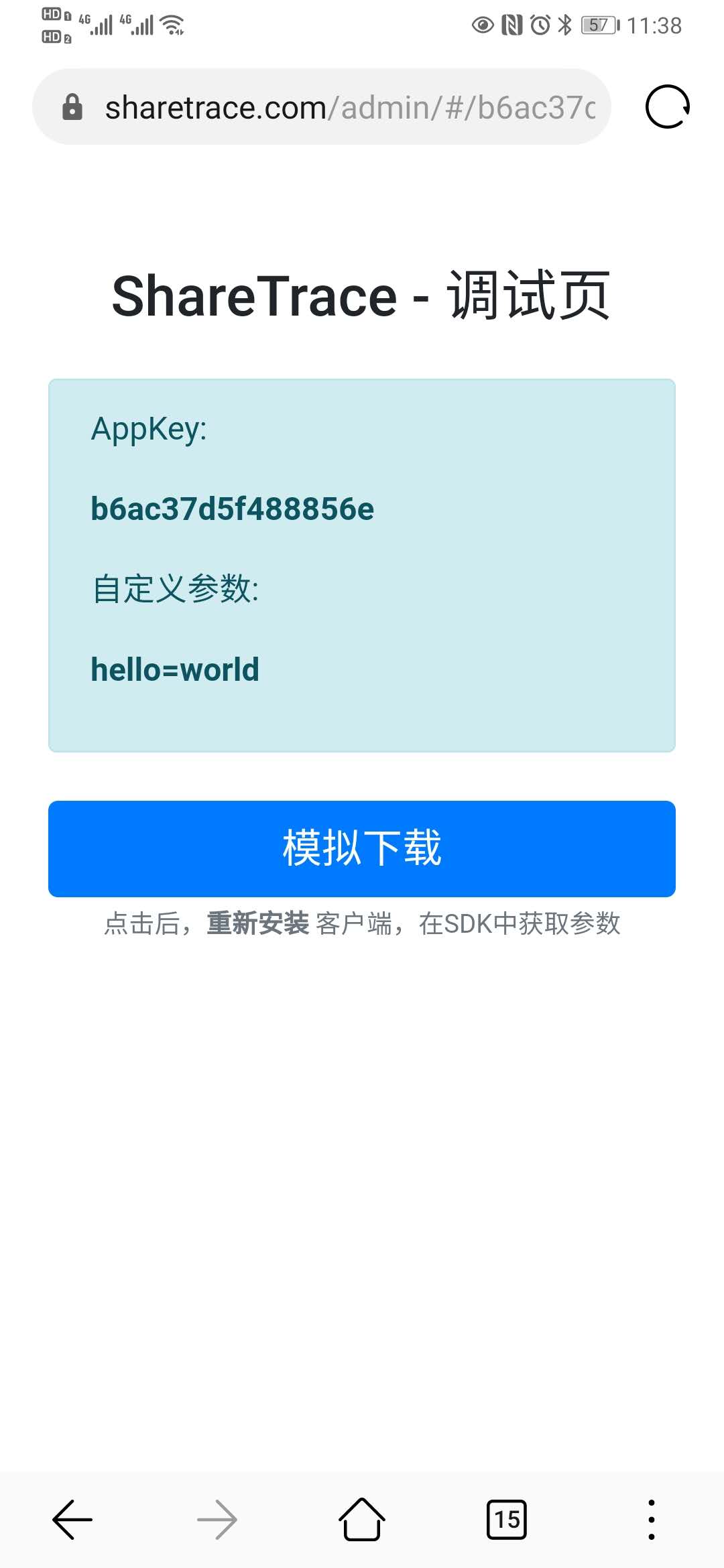
用于在开发测试阶段,测试SDK集成配置是否成功。使用开发测试,填入自定义参数,扫描二维码,在下载页面点击模拟下载。

扫描二维码:

7.3 本地安装APP
通过云打包生成安装包从本地重新安装App(必须卸载重新安装,否则可能获取到的是旧数据),打开App查看获取参数。